Gatsby Js Markdown


- We need to install gatsby-source-filesystem to help Gatsby access the markdown files that we'll soon create. So, do this in your project root directory: npm install gatsby-source-filesystem. Tell Gatsby about this new plugin by adding this to the gatsby-config.js file.
- Using custom JSX component in markdown using Gatsby and Contentful as headless CMS.
When building Gatsby sites composed primarily of Markdown pages or posts, insertion of images can enhance the content. You can add images in multiple ways. Featured images with Frontmatter metadata In sites like a blog, you may want to include a featured image that appears at the top of a page.
I recently switched my personal site over from 'vanilla' react, to this lightning fast gatsbyjs site. I wouldn't want to start blogging about code without being able to show off code snippets in the best way possible; with proper syntax highlighting. I was blown away by how easily I was able to accomplish this with the strength of the gatsby plugin library.
Creatix network & wireless cards driver download for windows. Supposing you already have a markdown blog running using gatsby-transformer-remark on your gatsby site, you'll only need to install a few more plugins for this to work.

After you've installed these plugins, let's add them to our gatsby-config.js
We're almost there - now we just need to import some styling to make it look good

Styling and themes
Prismjs comes with some built-in themes, which you can add directly from the prismjs npm module.
This is done by simply importing it in our gatsby-browser.js file:
Aaaaand.. That's it! I told you it would be quick. My blog is a living example of what you can expect.
How do I actually use it in my markdown?
Now, all you have to do to get the sweet highlighting, is to add some code blocks to your markdown:
A fenced code block is created by adding three backticks () or three tildes (~~~) before and after your code.
To get syntax highlighting with prismjs, you add the language right after the first three backticks: Abaxis driver download.
Which will output..
Gatsbyjs Markdown Video
Beautiful!
By David Fekke
 March 24th, 2019
March 24th, 2019Gatsby Markdown Blog
I recently moved my Website to a new static site generator called Gatsby JS
Gatsby JS is a site generator based on the React framework. I have been using Jekyll for the last couple of years, but I have had real problems with some of the Ruby system not installing ruby gems properly. Another thing that is nice about Jekyll is that itis natively supported on Github pages. All you have to do with any github probject is make sure your jekyll site is checked into the gh-pages branch, and Github will auto-publish your site everytime you check into that branch.
I help run a user group on Node.js called JaxNode here in Jacksonville, Fl. Since we are heavily node focused, I decided to use one of the many site generators available on Node. There are many including Hugo, Hexo and Metalsmith. I opted to go with Gatsby JS.
Gatsby JS
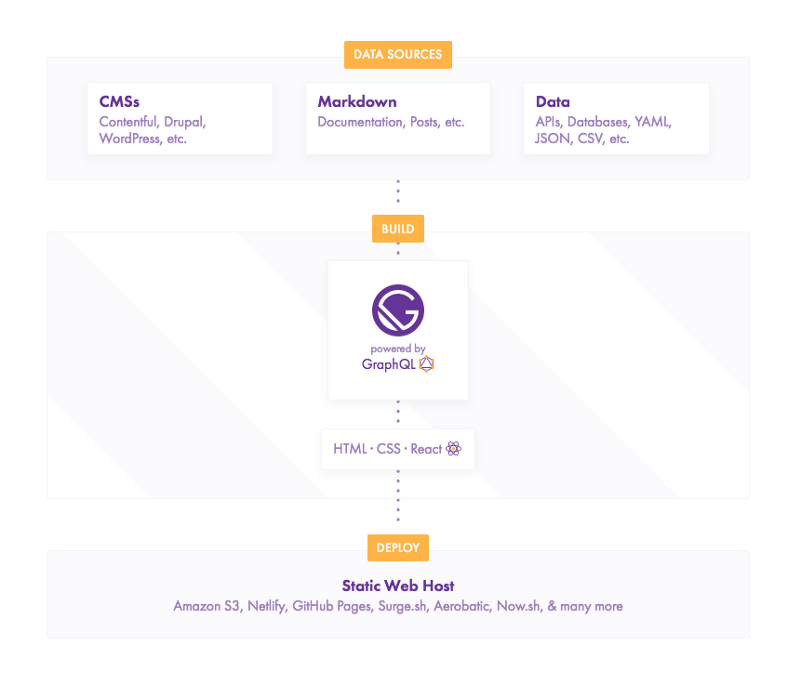
So why did I choose Gatsby? One reason is that it is based on React JS. Another reason is that it uses GraphQL for pulling in data into the site for things like markdown files, and I have been wanting to learn more about GraphQL. There is also a large ecosystem of plugins for everything from Wordpress support to image manipulation. I have decided to write my first post on some of the challenges I encountered in porting my site and blog over to Gatsby.
Learning the basics
Gatsbyjs Markdown Image
Gatsby is actually very well documented. They have their main documentation site here, and they have a great set of tutorials here. If you are starting from scratch they have great set of starter sites. I initially tried to use a couple of there starter sites, but I was not happy with any of the layouts they used, so I decided to create mine from scratch. This turned out to be a worthwhile thing to do because it gave me a chance to get caught up on some of the trends with styling and web design. It is a lot easier to build good looking responsive website just using the built in tools that come with modern browsers now.
Gatsby has a set of CLI tools you can use for developing, building and browsing your site. Here are some of the basic commands;
Styling
There is a neverending list of options for applying styles to your content. You use plain old CSS, or use styled components, emotion or styling in JS. You can also use SASS or SCSS to compile your CSS. Gatsby also allows you to use something called CSS Modules. These are nice because it allows you to create styles that are scoped locally to a single component.
And then in your component you can import the style as a class onto your component. Here is an example of a component consuming the previous CSS file.
I tried to use inline styles where ever I could, but CSS modules are nice when you have to add media queries to make you components responsive. Here is a module I used on one of my headers so it would work on a desktop, tablet or smartphone.
Pages
Us driver download. Creating pages in Gatsby is fairly easy. All you have to do is create a functional component in the src/pages directory in your project. If you name your page about.js, Gatsby will automatically create a route to that page as /about/. Here is what my about page looks like in React syntax;
Linking to other pages
Gatsby does not require the use of the React router. If you want to link to another page, they have a component you can use to create hyperlinks to other pages. This is the <Link /> component. If you want to use it in your page or component, all you have to do is import it from the gatsby module.
Conclusion
I have not finished making changes to my site yet, but I should be making some more changes soon. I will have some posts on how to add a blog to your site, how to use markdown and how to use the image manipulation features in Gatsby plugins.
← Previous Page Next Page →